Expoを利用してReact Nativeの開発環境を構築する(1)
こんにちは。株式会社リンクネット、ソリューション事業部の石原です。
弊社では、React Nativeを使用したモバイルアプリ開発を行なっています。この記事では、新しくチームに加わったメンバー向けに、React Nativeの開発環境構築方法を紹介します。
環境
% node -v
v14.17.6
% npm -v
7.22.0Expoとは?
Expoは、React Nativeの開発支援をしてくれるサービスです。Expoを利用すると、XcodeやAndroid Studioなしでも実機で動作確認が行えます。
早速Expoのアカウントを作成してみましょう。
Expoのサイトにアクセスして、「Sign Up」をクリックします。

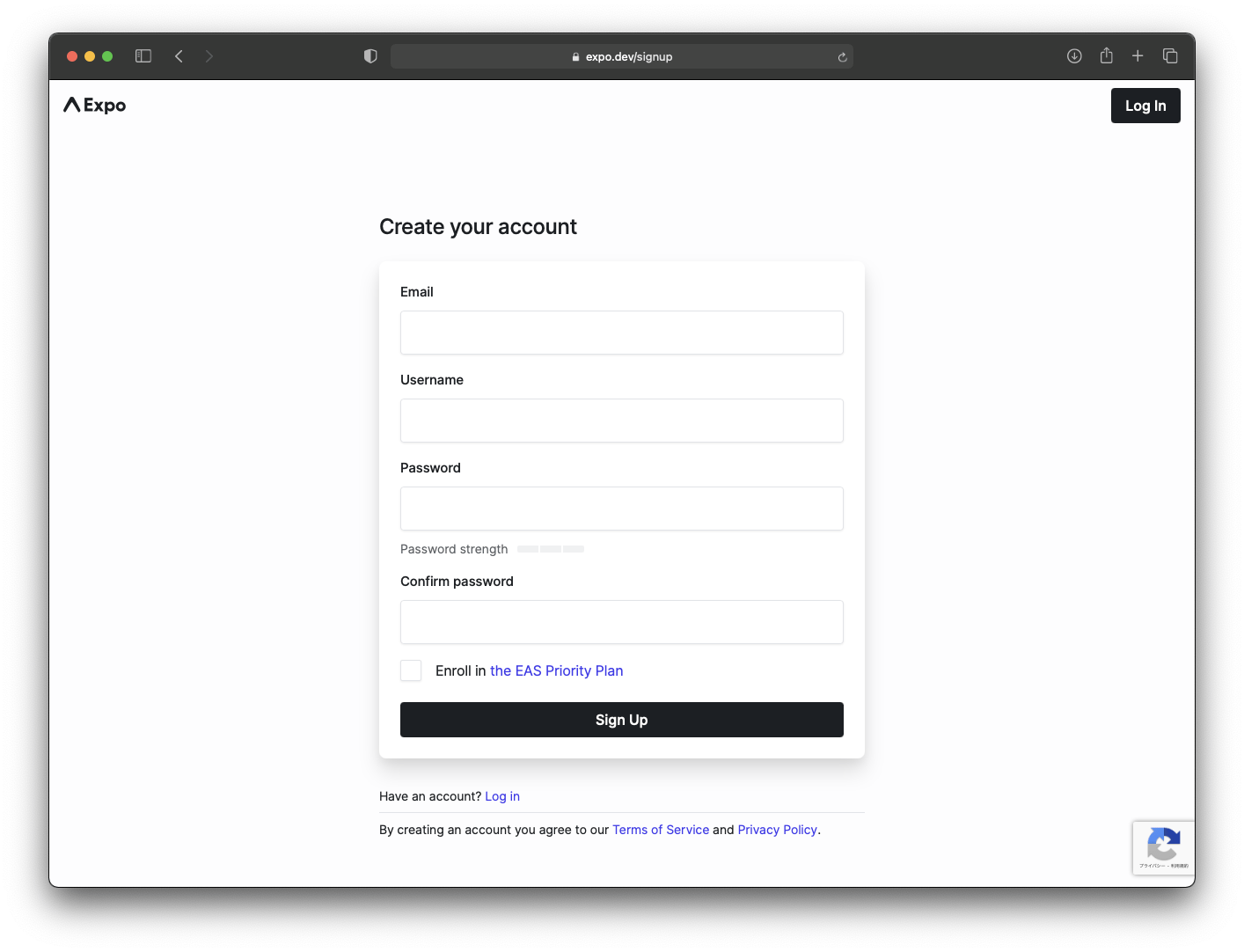
メールアドレス、希望するユーザー名、メールアドレスを2回入力します。 Enroll in EAS Priority Planのチェックボックは、チェックしないままにします。 「Sign Up」をクリックするとアンケートが表示されますが、ここでは「Skip」をクリックして先に進みました。

以下のような画面が表示されたらアカウント作成は終了です。

しばらくすると、Expoから「Welcome to Expo!」というメールが届きます。本文中の「Verify your email」リンクをクリックして、メールアドレスの確認をしてください。
プロジェクトの作成
Expoのコマンドラインツールをインストールします。
% npm install --global expo-cliexpo-exampleという名称のプロジェクトを作成します。テンプレートは「blank(TypeScript)」を選択しました。
% expo init expo-example
✔ Choose a template: › blank (TypeScript) same as blank but with TypeScript configuration
Downloading and extracting project files.
📦 Using npm to install packages.
Installing JavaScript dependencies.
✅ Your project is ready!
To run your project, navigate to the directory and run one of the following npm commands.
- cd expo-example
- npm start # you can open iOS, Android, or web from here, or run them directly with the commands below.
- npm run android
- npm run ios
- npm run webexpo-exampleディレクトリにプロジェクトが作成されたので、早速実行してみます。
% cd expo-example
% npm startブラウザでExpoのデベロッパツールが表示されます。
iPhone実機で動作確認
開発用のPCと同じネットワークに接続されているiPhoneで動作確認してみます。
App StoreからExpo Goアプリをインストールして、Expoのアカウントでログインしておきます。
iPhoneのカメラアプリで、PCのブラウザに表示されているQRコードを読み込むと、iPhone上でプロジェクトを動作させることができます。といっても、文字列を表示させているだけですが。
「Open up App.tsx to start working on your app!」と表示されているので、App.tsxをエディタで開いてみます。
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.tsx to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Textタグ内部のメッセージを書き換えると、iPhone上の表示も即座に変更されます。
まとめ
Expoを利用することで、簡単にReact Nativeプロジェクトの実機確認ができました。 次回は、エディタの設定を行なって、デバッグ環境を整えたいと思います。