ボタンによって編集モードに切り替えられる表を作成する(MUI DataGrid)
2023/09/29
村田
こんにちは。株式会社リンクネット ソリューション事業部の村田です。
今回は、MUIのDataGridを使って編集可能な表を作成した際に、ボタンによって編集モードを切り替える方法についてご紹介します。
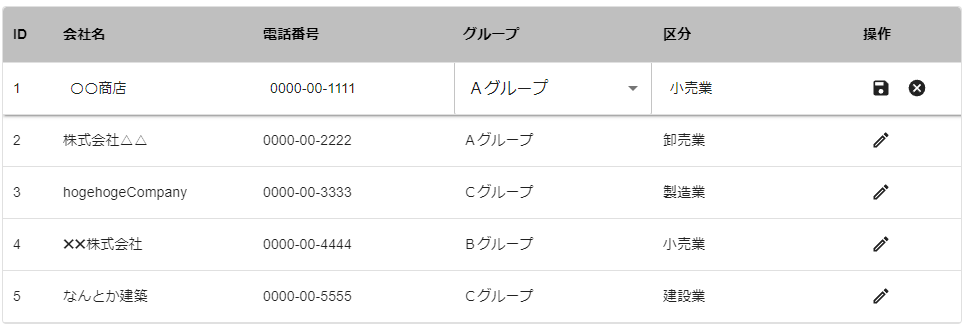
完成イメージはこちら

以降は、ボタンによる編集モードの切り替えについて記載します。
編集モードに切り替えるボタンを追加する
renderCellを使用して、操作用のカラムにボタンを追加します。
const [rowModesModel, setRowModesModel] = useState<GridRowModesModel>({});
const columns: GridColDef[] = [
{
field: 'operation',
headerName: '操作',
type: 'editIcon',
renderCell: iconRenderCell,
},
];
const iconRenderCell = (props: GridRenderCellParams<any, any, any, GridTreeNodeWithRender>) => {
const { id, row } = props;
const isEditMode = rowModesModel[id]?.mode === GridRowModes.Edit;
if (isInEditMode) {
return// 編集モードの際に表示されるボタン
} else {
return// 閲覧モードの際に表示されるボタン
}
};ボタンの挙動を追加する
// 編集モードから閲覧モードに切り替える rowId = 行のID
const stopRowEditMode = (rowId) => {
apiRef.current.stopRowEditMode({ id: rowId, ignoreModifications: true });
};
// 閲覧モードから編集モードに切り替える rowId = 行のID
const startRowEditMode = (rowId) => {
apiRef.current.startRowEditMode({ id: rowId, ignoreModifications: true });
};今までの工程でボタンの見た目と挙動についてはクリアしました。
しかし、現状のままでは2つの問題があります。
以下でその対処法について考えていきます。
【問題点1】ボタン以外でも編集モードへ切り替えることができる
ボタン以外で編集モードを切り替えるにはいくつか方法があります。
そのため、ボタン以外で編集モードに切り替える機能を無効にしなければなりません。
今回は、ダブルクリックとキーダウンでの切り替えを防ぐ方法について考えることにします。
<DataGrid
apiRef={ apiRef }
editMode="row"
columns={columns}
rows={rows}
onRowModesModelChange={ handleRowModesModelChange }
hideFooter
// ダブルクリックで編集モードに切り替わらないようにする。
onCellDoubleClick={(params, event) => {
event.defaultMuiPrevented = true;
}}
// キーダウンで編集モードに切り替わらないようにする
onCellKeyDown={(params, event) => {
event.defaultMuiPrevented = true;
}}
/>ボタン以外での編集モードへの切り替えについては対処できました。
【問題点2】編集中に別の行を編集モードにした場合、入力内容を破棄して閲覧モードに切り替わる
複数の行を同時に編集したい場合には以下の対処が必要です。
const handleRowEditStop: GridEventListener<'rowEditStop'> = (params, event) => {
if (params.reason === GridRowEditStopReasons.rowFocusOut) {
event.defaultMuiPrevented = true;
}
};
<DataGrid
apiRef={ apiRef }
editMode="row"
columns={columns}
rows={rows}
onRowModesModelChange={ handleRowModesModelChange }
hideFooter
onCellDoubleClick={(params, event) => {
event.defaultMuiPrevented = true;
}}
onCellKeyDown={(params, event) => {
event.defaultMuiPrevented = true;
}}
// 複数行を同時に編集できるようにする。
onRowEditStop={ handleRowEditStop }
/>さいごに
簡単に綺麗な表を作成してくれるDataGridですが、使いやすいようにカスタマイズするのは少し大変でした。
どなたかの参考になれば幸いです。